Postingan kali ini saya akan mencoba berbagi tips blog tentang optimalisasi kecepatan loading blog dimana menurut sumber, bahwa saat ini Search engine sudah menerapkan dan memperhitungkan loading suatu blog (agar pengunjung suatu blog bisa betah dan merasa nyaman saat mengakses dan berada diblog kita). Seperti yang kita ketahui bersama bahwa sangat banyak upaya - upaya yang harus dilakukan agar suatu web/blog bisa menjadi ringan dalam melakukan loading request http. Diantaranya adalah: Leverage browser caching,Defer parsing of JavaScript, Minimize redirects, Optimize images, Minify JavaScript dan masih banyak lagi.
Sebagai pengguna setia Blogspot, kita masih bisa optimalisasi dengan sederhana, Contohnya adalah :Optimize images, CSS Image Sprite (InsyaAllah saya akan muat postingannya suatu hari nanti), Minify CSSdan Compress HTML. Disini saya hanya akan mengulas tentang Compress HTML sesuai dengan tema kitaCompress HTML – Bantu Mempercepat Loading Blog.
Langkah awal, uji kecepatan blog menggunakan PageSpeed Insights — Google Developers dimana layanan ini merupakan milik google yang disediakan agar para webmaster bisa mengetahui kenerja web atau blog yang sedang dioptimalisasi. Masukkan URL blog sobat dan Analyze lalu Lihat hasil dan scorenya.
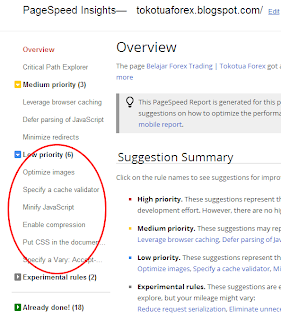
Perhatikan gambar yang dilingkari warna merah itu berarti bahwa HTML dalam blog sobat masih perlu di Compress agar mengurangi berat dari loading blog sobat. Walaupun element ini masuk dalam kategori Low Priority.
Langkah kedua, Silahkan masuk ke dasbor blogger dan pilih tab Template, Lakukan Backup atau unduh Tamplate lengkap dan simpan, Nantinya jika terjadi error bisa kita kembalikan seperti semula.
Langkah ketiga, klik tombol Edit Template dan centang "Expand Template Widget" (perhatikan gambar)
Ini bertujuan agar semua struktur HTML yang ada dalam blog sobat bisa terlihat, baik berjenis Java Script CSS dan lain-lain.
Selanjutnya, copy/salin semua kode HTML yang ada dalam Template mulai dari: <?xml version="1.0" encoding="UTF-8" ?> Sampai </html>
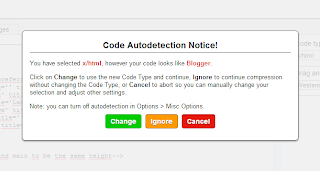
Langkah keempat, Buka tool Compress HTML dan paste/tempel kode HTML tadi pada kolom tool Compress HTML. Kemudian klik tombol Compress. Jika ada pesan seperti ini,
Klik Change, ini berarti kode HTML merupakan kode untuk Blogger dan harus disesuaikan secara otomatis oleh tool agar tidak terjadi error XML pada saat diterapkan kembali ke Template sobat.
Tunggu sampai proses compress selesai.
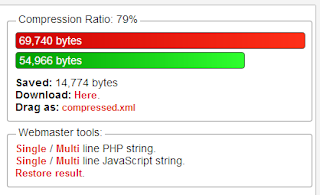
Setelah proses selesai kita bisa melihat rasio dari hasil sebelum dan sesudah HTML sobat dicompress, dan gambar diatas adalah hasil dari compress HTML blog saya dimana sebelum di compress berukuran 69,740 bytes menjadi 54,966 bytes, Lumayan jauh bukan.
Langkah kelima, silahkan download/unduh dalam bentuk file XML, kemudian kembali ke dasbor blog sobat, lalu ganti Template sobat dengan Template hasil dari compress tadi.
Langkah Keenam, Cek ulang performa blog sobat melalui PageSpeed Insights — Google Developers, dan perhatikan apakah masih ada pesan Minify HTML?
Untuk hasil blog saya Alhamdulillah sudah tidak ada alias Done, tapi optimalisasi yang lain masih banyak.
Selesai!
Semoga bermanfaat dan jika ada yang kurang jelas, silahkan berinteraksi melalui form komentar dibawah ini. Maaf jika tulisannya sulit dipahami hehe, maklum masih nubie!
Sebagai pengguna setia Blogspot, kita masih bisa optimalisasi dengan sederhana, Contohnya adalah :Optimize images, CSS Image Sprite (InsyaAllah saya akan muat postingannya suatu hari nanti), Minify CSSdan Compress HTML. Disini saya hanya akan mengulas tentang Compress HTML sesuai dengan tema kitaCompress HTML – Bantu Mempercepat Loading Blog.
Langkah awal, uji kecepatan blog menggunakan PageSpeed Insights — Google Developers dimana layanan ini merupakan milik google yang disediakan agar para webmaster bisa mengetahui kenerja web atau blog yang sedang dioptimalisasi. Masukkan URL blog sobat dan Analyze lalu Lihat hasil dan scorenya.
Perhatikan gambar yang dilingkari warna merah itu berarti bahwa HTML dalam blog sobat masih perlu di Compress agar mengurangi berat dari loading blog sobat. Walaupun element ini masuk dalam kategori Low Priority.
Langkah kedua, Silahkan masuk ke dasbor blogger dan pilih tab Template, Lakukan Backup atau unduh Tamplate lengkap dan simpan, Nantinya jika terjadi error bisa kita kembalikan seperti semula.
Langkah ketiga, klik tombol Edit Template dan centang "Expand Template Widget" (perhatikan gambar)
Ini bertujuan agar semua struktur HTML yang ada dalam blog sobat bisa terlihat, baik berjenis Java Script CSS dan lain-lain.
Selanjutnya, copy/salin semua kode HTML yang ada dalam Template mulai dari: <?xml version="1.0" encoding="UTF-8" ?> Sampai </html>
Langkah keempat, Buka tool Compress HTML dan paste/tempel kode HTML tadi pada kolom tool Compress HTML. Kemudian klik tombol Compress. Jika ada pesan seperti ini,
Klik Change, ini berarti kode HTML merupakan kode untuk Blogger dan harus disesuaikan secara otomatis oleh tool agar tidak terjadi error XML pada saat diterapkan kembali ke Template sobat.
Tunggu sampai proses compress selesai.
Setelah proses selesai kita bisa melihat rasio dari hasil sebelum dan sesudah HTML sobat dicompress, dan gambar diatas adalah hasil dari compress HTML blog saya dimana sebelum di compress berukuran 69,740 bytes menjadi 54,966 bytes, Lumayan jauh bukan.
Langkah kelima, silahkan download/unduh dalam bentuk file XML, kemudian kembali ke dasbor blog sobat, lalu ganti Template sobat dengan Template hasil dari compress tadi.
Langkah Keenam, Cek ulang performa blog sobat melalui PageSpeed Insights — Google Developers, dan perhatikan apakah masih ada pesan Minify HTML?
Untuk hasil blog saya Alhamdulillah sudah tidak ada alias Done, tapi optimalisasi yang lain masih banyak.
Selesai!
Semoga bermanfaat dan jika ada yang kurang jelas, silahkan berinteraksi melalui form komentar dibawah ini. Maaf jika tulisannya sulit dipahami hehe, maklum masih nubie!





No comments:
Post a Comment
=(*_*)------------------------(^_^)=
:::::|berkomentar dengan sopan adalah akhlak kemulian|:::::